


If you are a testing professional, especially a QA automation engineer, then you must be very cognizant of the term 'Selenium'. Selenium is one of the popular automation tool and framework for testing web applications and services. It is an open-source automation tool which delivers the functionalities of recording and playing the test scripts. Selenium supports execution of test scripts written in multiple programming languages including Java, C#, Ruby, Groovy and Scala.
Selenium was created in the year 2004 and initially developed by Jason Huggins (Thoughtworks) with the purpose to carry out the tiresome task of manual and repetitive execution of tests on a particular web based application in a much effective and efficient manner.
Jason Huggins created a JavaScript program to automate the testing of a web based application at Thoughtworks, Chicago. He initially named this program as JavaScript TestRunner and made it public as an open-source tool to serve the purpose of testing other web applications also. This open-source tool gained huge popularity amongst the users and later on Huggins re-named this tool as Selenium Core.
Selenium Core is a perfect tool to automate the web based testing, but was bound with certain limitations and drawbacks. One such limitation was same origin policy which states program or code originated or loaded from one domain cannot be used to interact with or access the resources from another domain. As such, javascript code originated from one domain can't access the resources from another domain, compelling testers to install local copies of selenium core along the web application server on their local machines to fulfil the policy of same domain.
To overcome this limitation, Paul Hammant, one of the employees of Thoughtworks has created Selenium Remote Control(RC) or Selenium 1 containing both selenium client and selenium server as a proxy server to support executions on multiple browsers.
Later, in the year 2005 Patrick Lightbody came up with a private cloud named HostedQA and then Phillipe Hanrigou of Thoughtworks created Selenium Grid, which enables testers to run and execute multiple tests concurrently on different machines to ensure speedy execution of tests within less time span.
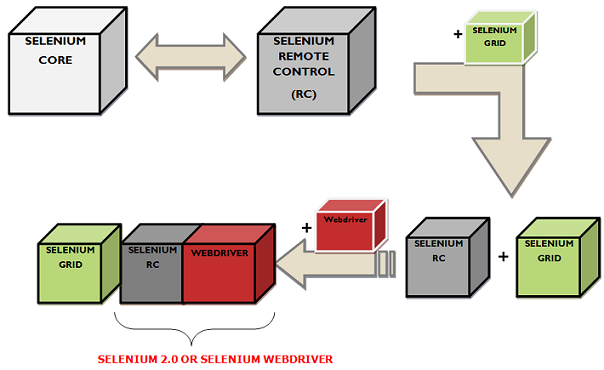
In the year 2007, Simon Stewart of Thoughtworks created Webdriver to meet the need of efficient execution of different web applications on multiple browsers. Later on, in the year 2009, Selenium RC and Webdriver applications were got merged to deliver a new and better product, named Selenium Webdriver or Selenium 2.0.

Selenium IDE was developed as an interest of Shinya Kasatani of Japan in Selenium. It is a plug-in extension developed for the Firefox browser to record and plays the test script which was later donated to Selenium project.

It is pertinent to mention here that the name Selenium was given by the Jason Huggins in the context of joke to compete with or oppose the then popular test automation framework of Mercury Interactive as selenium acts as an antidote to counteract the Mercury poisoning.
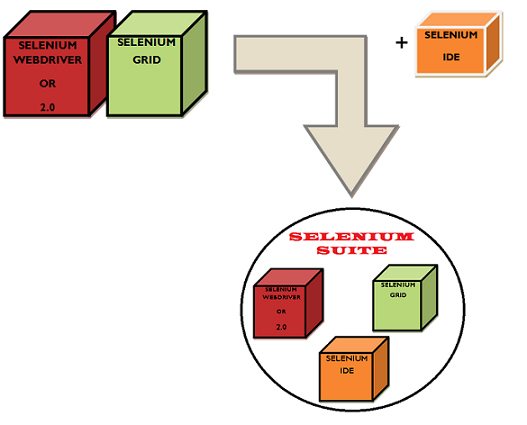
Selenium is not a single application tool rather it's a package of different applications and frameworks bundled together to meet each different business and functional requirements. Further, with selenium you can leverage the following advantages:
As stated above, Selenium is not a single application framework. It consists of multiple applications and frameworks. Let's explore each of these components one by one.
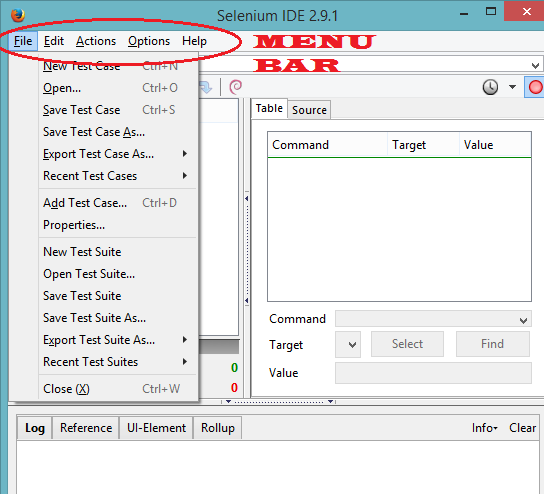
Selenium Integrated Development Environment or IDE is a Firefox plug-in which is used to develop test scripts using record and play-back feature through graphical user interface actions. Further, you can also edit the test scripts also using this application. It is very simple and easy to install application, and does not require proficiency in different programming languages but the sound knowledge of HTML, DOM and JavaScript would be preferred to utilize all different features of IDE at the fullest.
Due to its simplicity, IDE can't be used to develop complex tests rather it may be used as a prototyping tool.
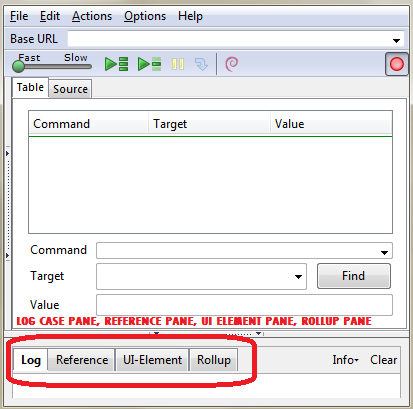
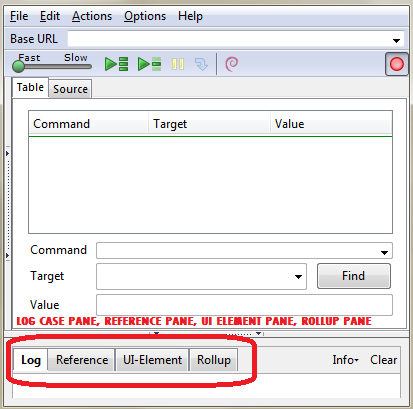
Selenium IDE framework comprises of following components or functionalities:

Insert New Command lets you to insert a new command anywhere in the currently opened test case. Similarly, with Insert New Comment, a comment may be added correspond to newly added command or any existing command to describe steps or something needy information.
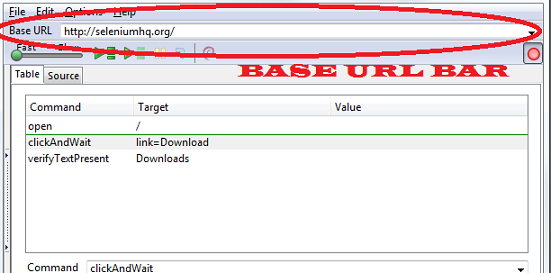
This stores the URL of all the previously accessed websites and may be seen using drop down feature.

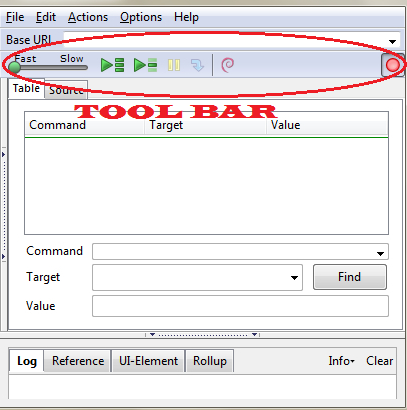
Just below Base URL Bar is Toolbar which consists of multiple features to execute w.r.t test execution such as:

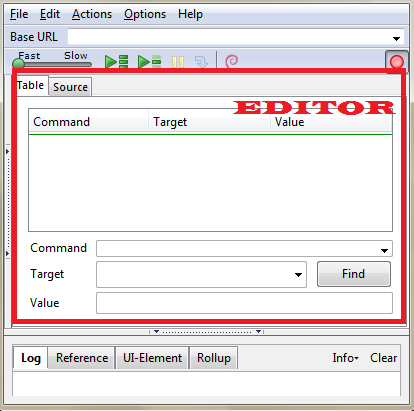
Next, we have editor which involves two main component table and source. Table is used to display and edit different commands, parameters and properties w.r.t a test case whereas source is used to display & edit test case properties, commands and parameters in HTML format.

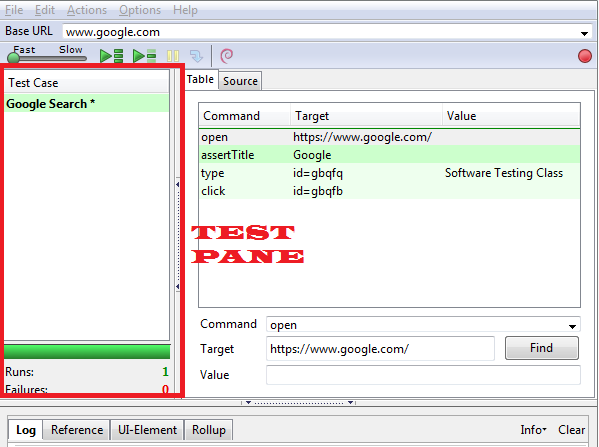
Test Case Pane is used to display the currently opened test case or test suite including its all test cases along with the status update of passed and failed in terms of green and red color respectively, after the test execution. Further, it also shows the number of test cases executed and number of failed tests.

Logs and displays the different updates and information during the test execution task in real time.
Use to display currently selected selenese command along with its brief information and parameters passed.
An advanced selenium feature for the users to access page elements using JSON.
A useful feature to combine multiple steps into a one single command.

Selenium Web Driver or Selenium 2.0 is one of the most popular used automation tools of Selenium suite to automate the test execution of web based applications. Selenium Web Driver is a productive integration of Selenium RC or 1.0 and Web Driver as discussed above.
Unlike Selenium IDE, Selenium Web driver delivers the advantage of writing test scripts in different languages including Java, Perl, Ruby, C# and involves the usage of all different programming logics & concepts to ensure the quality of the test script. It does not involve the usage of any sort of IDE rather tests are created and executed through programming interface.
Selenium Web Driver is formed from the productive combination of Selenium RC & Web Driver. Web Driver was merged with the Selenium RC to overcome the certain limitations of the latter. Some of the aspects, where Selenium RC was lacking as compared to Web Driver are:
However, it is pertinent to mention here that selenium RC provides the in-built functionality of automatic generation of test report file, which lacks in the Web Driver. Thus, to ensure best utilization of productive features and functionalities, Selenium RC and Web Driver got merged to form Selenium Web Driver.
Selenium Web Driver makes a direct interaction with the browsers where each different browser have their own driver which needs to imported.
Test scripts written in different programming languages that are compatible with the selenium Web Driver interacts with and invokes the Selenium Web Driver which further execute and pass the test script to the browser embedded with the selenium core (JavaScript Program)
.
Selenium Web Driver may be used to test different elements of a browser or a web application along with the set of operations performed over them such as:
Elements present on the website can be located using findElementBy() method and 8 different locators where each of these locator locates GUI or web elements uniquely. These 8 locators are as follows:
Every web has unique ID which may be seen by inspecting the web page.
Locates element with the value of "Name" Attribute. It is useful for locating similar types of elements such as input fields.
Class element along with its attribute is being used to locate web elements.
Locate elements on the web page using HTML tags.
Use to locate specified links on the page through the texts of the link.
Similar to "By Link Text" where partial texts of the link is considered to locate the specified link.
Using CSS path, GUI elements may be located on the web page findByElement() method.
Locating web element using XPATH of the element is one of the best methods in the Selenium Web Driver to locate any of the elements present on the web page. XPATH makes use of DOM structure i.e. XML format of the web page to locate the web elements. Basically, different HTML tags, attributes, values along with the different conditions (OR, AND) are used to extract XPATH of the element.
XPATH may be created or extracted using following approaches:
In absolute path, path of the element is traced right from the root or parent node till specified element, portraying exact path of the element. It starts with single slash; '/'.
Relative provides you short and small path of the web element. In relative path, parent or root node is not being taken rather element may be located anywhere in the web page. It starts with the double slash; '//'
Selenium webdriver provide a good number of commands, methods and functions for the purpose of automation activities.
Get command is used to fetch or retrieve different and important information about the web page or of the web elements available on the page. Below given are some of the Get Commands frequently used in the selenium webdriver:
Navigate command is used to navigate between different web pages along with other related activities. Some of the navigate commands are:
Close() method closes the currently opened window of the browser, whereas Quit() method terminates all the tabs of the browser i.e. it shut downs the browser.
SwitchTo().frame() method is used to switch between the frames whereas SwitchTo().alert() is used to switch on to the pop windows and dialog boxes such as alert message box.
With sendKeys() command, text or value can be sent or entered in a specified text box or text field.
Click() method is used to click on the web elements.
Sometimes browser speed does not match the speed of the test automation execution, which may leads to undesirable results.
In simple words, it may be stated that sometimes browser take considerable amount of time to load all the objects/elements of a web page and may load different elements at different intervals of time. This condition may lead to non-detection and skipping of the element(s) that were not present at a particular time period or will throw the ElementNotVisibleException exception.
Wait() method is used to manage and rectify these type of issues and situations. There are two different types of wait() method used in the Selenium Webdriver.
Overall, it may be stated that explicit wait() provides better advantage in comparison to implicit wait().
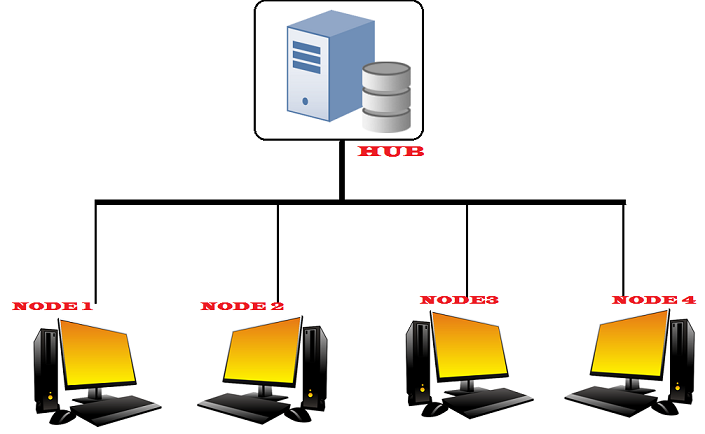
Selenium Grid is one of the productive components of the Selenium Suite, which is used to execute tests simultaneously and concurrently in parallel across multiple platforms including the different combinations of browsers, operating systems and devices. It supports distributed test execution environment.

The basic architecture of selenium grid is based on a hub and number of nodes, where hub is a centralized machine or may be seen a server responsible for running the tests and node symbolizes the machines where these tests will be executed. Each of these node or machine possesses & imparts different combinations of browsers and operating systems.
Selenium Grid comes in the picture primarily because of following reasons:
As stated above, selenium grid primarily comprises hub and nodes. Apart from hub and nodes, the tool involves the participation of some more elements, as described below:
Remote Web driver API is one of the essential components in the working of selenium grid which is used to perform functions similar to that of Web driver with difference of configuring the remote web driver in order to run and execute tests. With Remote web driver, test scripts running on the server will be executed differently on each different remote systems or machines.
Remote web driver is used to connect server with the grids on which test scripts are intended to be executed.
This object selects and sets the browser(s) in the grid to ensure the test script execution on the intended node.
When the request for test script execution on the desired browser using Desired_Capababilities gets generated, the hub(server) looks for the specified browser in the grid and passes the request to that particular node via remote web driver to establish a bi-directional connection and starts the process of test script execution on that particular remote machine.
In nutshell, it may be stated that Selenium Suite comprising of Selenium IDE, Selenium 2.0(Selenium 3.14 is the latest version) and selenium grid provides the productive automation framework cum environment to ensure the speedy and effective execution of large and complex test scripts, thereby saving the considerable amount of time and efforts in testing/project.
Advertisement: